Hướng dẫn chèn Fanpage vào website WordPress
Hướng dẫn chèn fanpage vào website wordpress không dùng plugin một cách nhanh chóng trong khi đó có một số bạn đang loay hoay cài thêm các plugin khác làm cho website wordpress nặng thêm. Bài này mình sẽ hướng dẫn cách chèn fanpage vào website wordpress chỉ với vài thao tác đơn giản thì bạn đã có thể mang Fanpage Facebook vào trang Web của mình.
Cách chèn Fanpage vào Website WordPress
B1: Các bạn vào đường dẫn sau: https://developers.facebook.com/docs/plugins/page-plugin
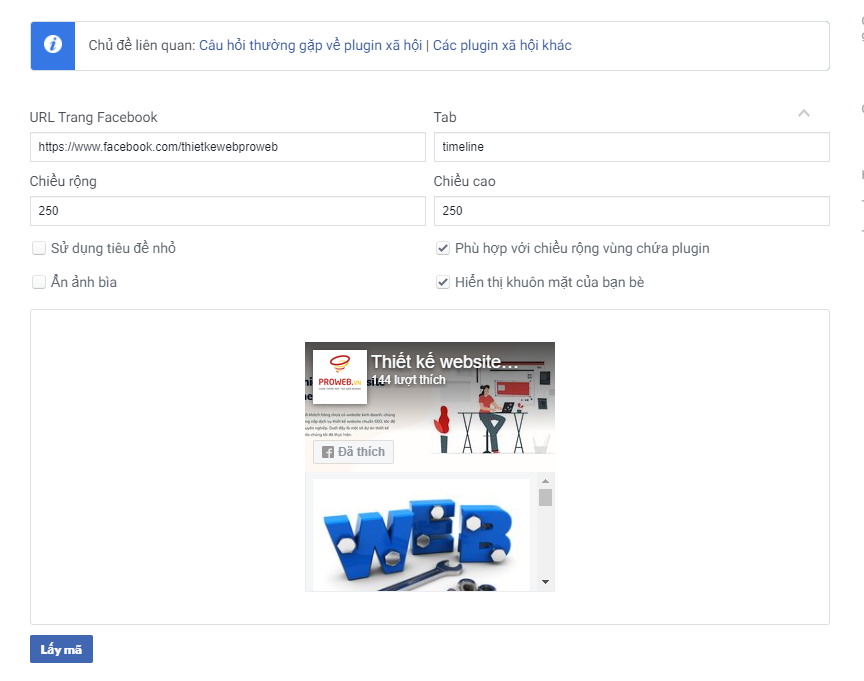
B2: Tại đây, bạn có thể tùy chỉnh 1 số thông tin trong Like Box như:
Ở đây sẽ có những trường bạn cần biết để tùy chỉnh theo ý thích của mình như sau:
URL Trang Facebook: bạn điền link Fanpage của bạn vào đây.
Tab: bạn để mặc định là timeline, nó sẽ lấy thông tin bài viết ở trang chủ Page bạn. Nếu bạn để trống trường này thì mặc định nó chỉ hiển thị Fanpge bạn thôi chứ không có các bài viết ở phía dưới.
Chiều rộng – Chiều cao: đây là chiều dài và rộng cái khung hiển thị Fanpage bạn, bạn điều chỉnh sao cho thấy phù hợp với blog bạn là được.
Đối với theme Newspaper và đa số các theme WordPress hiện nay thì bạn để chiều rộng là 326 px là vừa đẹp nhé
Sử dụng tiêu đề nhỏ: nếu bạn tích vào thì cái ảnh bình Fanpage bạn sẽ thu ngắn lại một đoạn
Ẩn ảnh bìa: ảnh bìa sẽ biến mất luôn.
Hiển thị khuôn mặt của bạn bè: Hiển thị hình ảnh avatar những bạn bè của bạn đã thích Page.

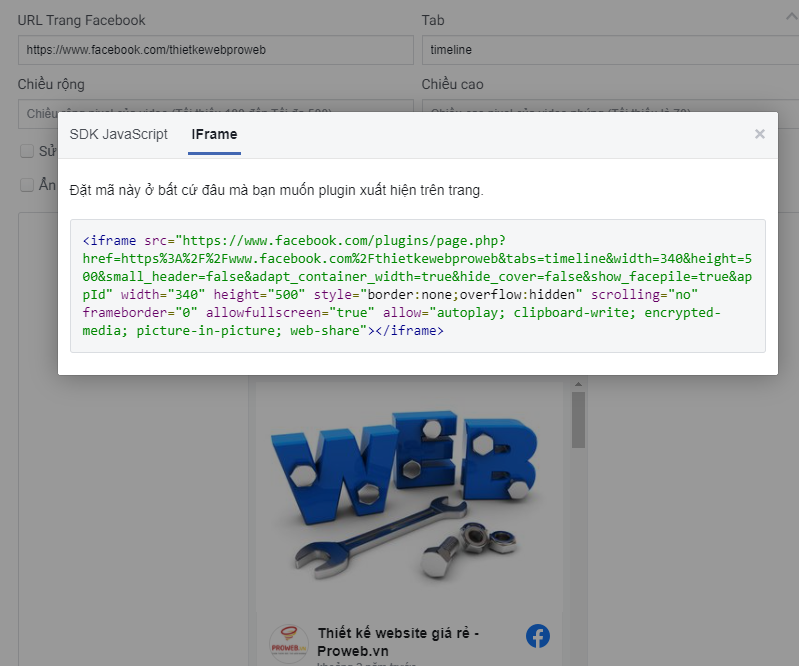
B3: Bạn nhấn vào nút Lấy mã phía dưới. Tại đây sẽ có 2 tùy chọn, là chèn theo dạng SDK hoặc chèn Iframe.

Như vậy là đã xong, bạn chỉ cần coppy đoạn mã trên và dán vào bất kỳ chỗ nào trên website wordpress của bạn là được.
Chèn fanpage vào WordPress tuy đơn giản nhưng tầm quan trọng và lợi ích mà fanpage mang lại cho một website thì không hề nhỏ chút nào. Hãy chú ý đến việc chèn fanpage vào website của mình để tối đa lợi ích của mình nhé. Hy vọng bài viết trên đây bổ ích với các bạn, chúc các bạn thành công!
